Unitools | FontPlugin | By GeekyAnts
FontPlugin
This document provides a comprehensive guide on configuring font families using a custom Tailwind CSS plugin. This configuration is tailored for Expo and Next.js applications, enabling seamless font usage across both frameworks.
Steps
- Installation - Install
@unitools/fonts&@unitools/tailwindcss-fontspackages. - Font Loading - Use the
useFonts()hook to load fonts correctly. - Configuration - Please configure the project correctly, refer this docs
- File Setup - Add support for
.next-web.{js|ts|jsx|tsx}file extension. - Usage - Please make sure you follow the correct naming convention & add the plugin correctly
@unitools/tailwindcss-fonts
Installation
To install the package, run the following command:
npm i @unitools/tailwindcss-fonts @unitools/fontsyarn add @unitools/tailwindcss-fonts @unitools/fontsConfiguration
Next.js
Add module resolver to your next.config.js file.
module.exports = { webpack(config) { config.resolve.alias["@unitools/fonts"] = "@unitools/fonts/next"; return config; },};Expo
Add module resolver to your babel.config.js file.
const path = require("path");
module.exports = function (api) { api.cache(true); return { presets: ["babel-preset-expo"], plugins: [ [ "module-resolver", { alias: { "@unitools/fonts": "@unitools/fonts/expo", }, }, ], ], };};Font Loading
Next.js
//importing fontsimport { Inter } from 'next/font/google'//importing font loading hookimport { useFonts } from '@unitools/fonts'
const inter = Inter({ subsets: ["latin"], weight: "400", variable: "--inter",})
const fonts=[inter]
//loading fontsconst { loaded,error,variables }=useFonts(fonts)
// adding variables for next fonts to work.const App = ({children}) => { return ( <body className={variables}> {children} </body> )}Expo
//importing fontsimport { SpaceMono_700Bold } from '@expo-google-fonts/space-mono'//importing font loading hookimport { useFonts } from '@unitools/fonts'
const fonts = { SpaceMono_700Bold}
//loading fonts
const { loaded,error }=useFonts(fonts)
// There is no need to add any variables for expo.Adding Tailwind Plugin
To make tailwind plugin to work correctly, the font-family name we are adding should be correct.
For Example :
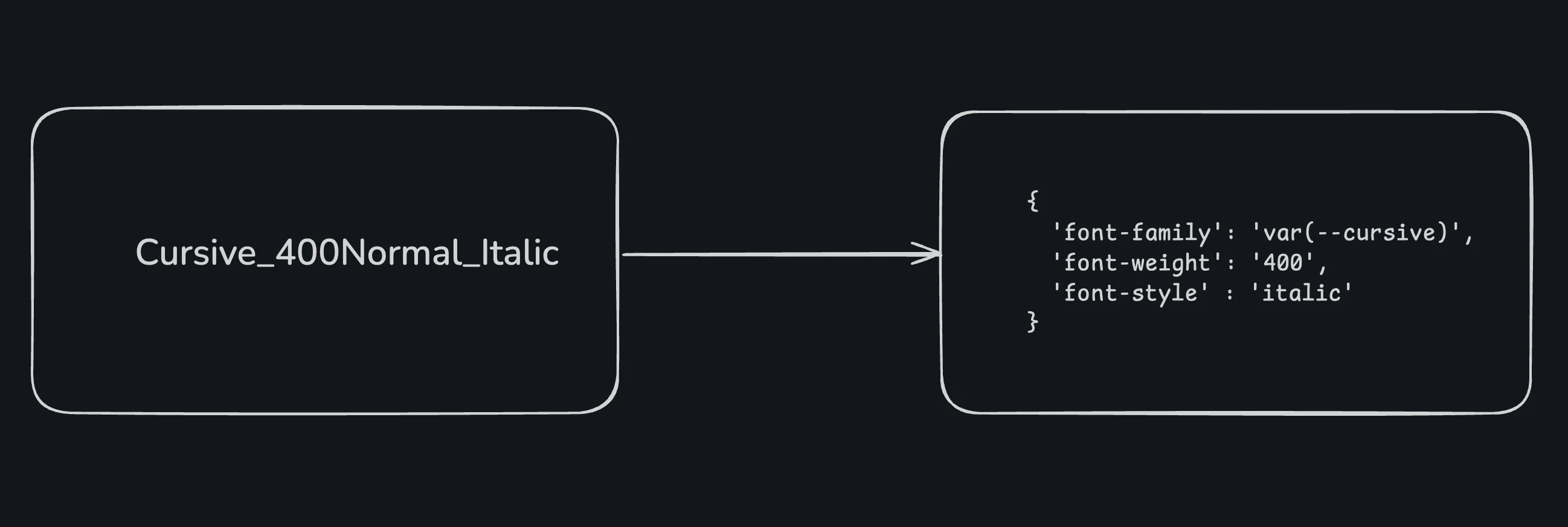
- This is how the fontName you’ve added will get processed & modified by the plugin. So mention every section of the naming convention, you can prefer to not mention
fontStyle.

Expo
You can use the fonts in your Expo app with plugin @unitools/tailwindcss-fonts/expo configuration. You can use the fonts directly in your code.
module.exports = { theme: { fontFamily: { body: "Inter_800Bold", }, extend: {}, }, plugins: ["@unitools/tailwindcss-fonts/expo"],};Next.js
You can use the fonts in your Next.js app with plugin @unitools/tailwindcss-fonts/next configuration. You can use the fonts directly in your code.
module.exports = { theme: { fontFamily: { body: "Inter_800Bold", }, extend: {}, }, plugins: [require("@unitools/tailwindcss-fonts/next")],};Usage
You can use like below in your code,
<Text className="font-body">Hello world!</Text>Plugin working
We assume that you have loaded fonts using CSS variables that correspond to the font family names because the fontFamily property will be split into font-family and font-weight.
Explanation
In your Tailwind CSS configuration, you might define a font family like this:
module.exports = { theme: { fontFamily: { body: "Inter_800Bold", }, extend: {}, }, plugins: [],};For this to work correctly in a Next.js application, you need to load the font using a CSS variable that matches the font family name. This means defining a CSS variable in your stylesheet that corresponds to the Inter_500Bold font family. For example:
:root { --inter: "Inter", sans-serif;}By doing this, the plugin can map the font family to the corresponding CSS variable and correctly generate the necessary CSS classes. The Tailwind CSS plugin will then create a class like:
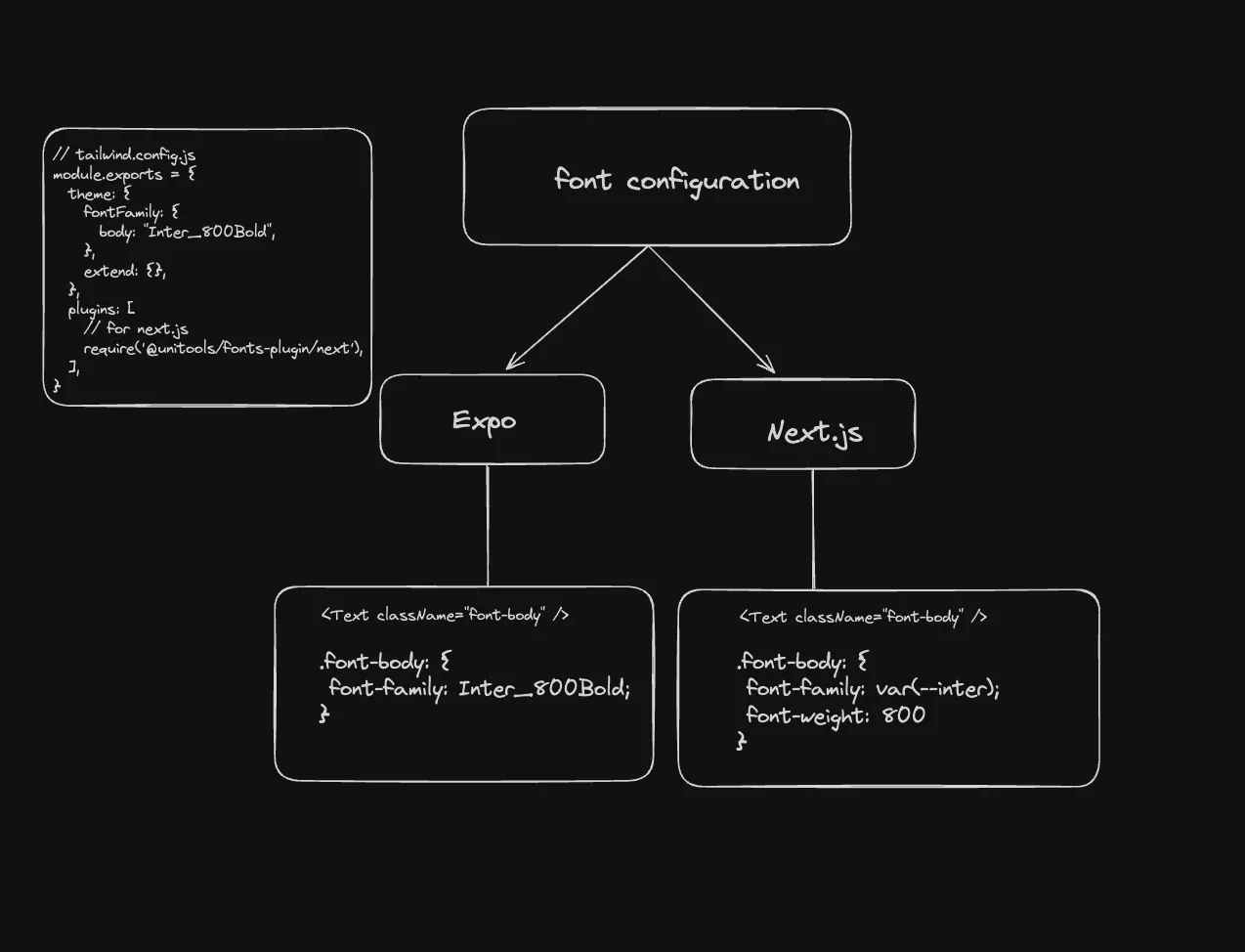
.font-body { font-family: var(--inter); font-weight: 800;}Refer to the diagram below to understand the plugin’s functionality in detail: